Like a Charm
Yes, that is exactly how does laravel framework work. Laravel has many prebuilt functionalities and libraries that make development easier, fun, and scalable. Built on the PHP framework, it uses AJAX to make asynchronous backend queries that bring in data seamlessly. You can install Laravel in your local system using simple commands that can find in its documentation. It has pre-installed libraries like Tailwind and Alpine, and you can also opt for inertia. For this part of the article, let’s stick with Livewire, and we will not go into how to code in Laravel. We will discuss broad points that get into using Laravel as a framework to create beautiful websites.
Once installed, Laravel has its folder structure laid out, and you must proceed with development. Let’s look at some aspects that make Laravel one of the leading frameworks.
Admin Panel
You can create an admin panel like regular pages and bring data from the database to populate. The admin panel should have middleware to it where you can check if the user is logged in or not and if he has the role of “Admin” to allow access.
Sanctum is one good library to check authentication, while Spatie is for different roles and their permissions.
You can easily create and edit things like blogs, products, and orders through the admin panel.
Middleware
Creating and using middleware in Laravel is easy with simple steps. Middleware is a small function that performs a particular task and is generally used in granting access to routes.
You can add them in the middleware section, apply your logic, and then include them in the Kernel file to be available through the website.
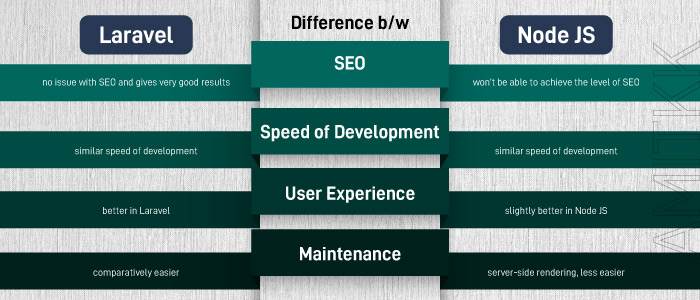
SEO
In WordPress, you must use plugins like Yoast to add Meta tags to pages. These plugins store the URL and its corresponding tags in the database. These tags are then called and placed when a user visits the page.
You can easily create something like this in Laravel. You can also make provisions for Meta tags to be created when dynamic pages like blogs and products are created or add them statically for regular pages. These tags can then be further added as part of the admin panel.
APIs for Mobile Applications
Laravel has a robust system for accessing the database for both get and post APIs. It has a separate route structure for APIs that are used easily in mobile apps. Moreover, the same APIs are used in any frontend framework like React JS, Vue JS, or Angular JS.
Roles can further restrict the APIs and whether the user is logged in or not. You can achieve this through either middleware or libraries like Spatie.
Regular Pages
You can Create regular pages with simple commands, and data can be brought into the mount or render functions of Laravel. The pages can then be further hard-coded to display static pages. For dynamic pages, the data is brought in and fed like in blogs or products page of e-commerce websites.
You can easily use libraries like Tailwind and alpine to make them aesthetically beautiful.
Components
There are lots of components that are used throughout the website and need not be written again and again for multiple uses. The components can be easily called in pages through Livewire, and data be passed in them accordingly.
For example, a product can be displayed on the home page, shop page, cart, and many more. The same product component can be used on all pages through Livewire to maintain uniformity.
Frontend Frameworks
You can easily use Laravel with any JavaScript framework like React JS, Vue Js, and Angular JS. All the data in such websites are fetched using APIs through api.php in the route folder, while routing is controlled in the front end itself.
Such kinds of websites are used primarily for admin panels. The major disadvantage of using frontend frameworks with Laravel is the absolute lack of SEO capacity. No matter what, the framework does not currently have the capacity. Hence, you should this configuration should be avoided completely for regular websites.
This error is typically observed in the work of developers who do not have experience in SEO and clients who lack the technical know-how.

How does AMITKK help in Laravel Development?
AMITKK is the best Laravel development who have been working on the framework for over a decade. The team can create anything and everything in Laravel, from blogging systems to multi-vendor eCommerce websites. Our development keeps SO in mind while developing as most clients who get the website developed through us also avail of our SEO services. Keeping this in mind, our development team ensures the website has all the features required for SEO. That's all about how the laravel framework work by AMITKK.



















 Website Designing Company In Delhi
Website Designing Company In Delhi  Wordpress Website Development
Wordpress Website Development  Vue Js Development Company
Vue Js Development Company  Website Development In Noida
Website Development In Noida  Website Development In Mumbai
Website Development In Mumbai  Website Development In Bangalore
Website Development In Bangalore  Website Development in Chennai
Website Development in Chennai  Website Development in Ahmedabad
Website Development in Ahmedabad  Wordpress Development In Ahmedabad
Wordpress Development In Ahmedabad 




