Optimized images are beneficial to the overall SEO. Image optimization is reducing the image's file size without compromising quality. This results in a good page load speed, increased user engagement, and higher ranks on image search engines.
The process involves labeling the image so the engine crawlers can identify the page content and help you index it.
Here are ten simple tips to optimize your images for SEO.
Keyword-Rich Image Description
When it comes to SEO, keywords are crucial. Just like your content should have a specific number of keywords, your image name, too, should include relevant keywords.
Most of the time, the uploaded images contain the default file name assigned by the camera you have used. However, this can plummet your rankings.
Renaming the image file creatively and making it keyword-rich will ensure its crawlable. Determine your target audience's most common keyword pattern and apply that knowledge while renaming your image file.
- Match the image name to what the image is describing, and keep the file name relevant and keyword-rich.
- Ensure that the name is short yet descriptive enough.
- Do not use fancy words or language.
- Use hyphens between each word while naming the image file. It helps search engines see the terms separately. For example, 'cat-playing-in-rain.jpg.'
Optimized Alt Attributes
Search engines are intelligent, but they aren't human. They do not understand an image. If your photo is not rendered, the search engine spiders will not read it, making it impossible for search engines to index your image content accurately.
Alt attribute is a crucial component of website SEO that can help your webpage rank. It is one of the best ways to make your e-commerce products searchable and crawlable. In addition, the alt attribute reads the alternative text and helps you rank even when your page fails to load because of a glitch.
Here are a few things that you should keep in mind
- Keep your alt tags relevant.
- Use plain language to describe your image.
- Do not stuff the alt attributes with keywords.
- Alt attribute is the text equivalent of the picture.
- Keep the alt attribute between 80 to 165 characters.
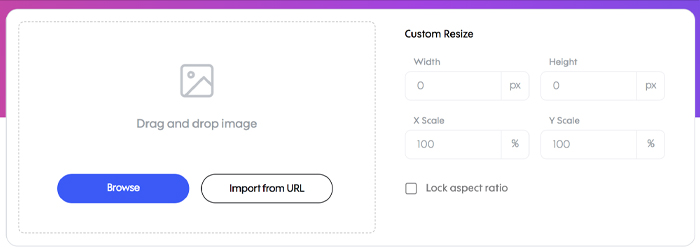
Right Image Dimensions
Do you have another post of large images on your website?
Many people believe that larger images lead to excellent user engagement. While that can be a reality, using large photos can hamper the page loading speed. If your pictures do not ruin your user's experience, your page speed definitely will.
To avoid that, shrink the image dimension, and this will increase the page loading speed and benefit your SERP rank.
Instead of posting a large image, you can-
- Provide the option to view the large image on ton same or a different webpage.
- Make your image zoomable without compromising the loading speed with jQuery image zoom.
Compress the File Size of the Images
No one has the patience to wait, especially for a webpage to load. Therefore, website loading speed is the first impression you will create on your users, and users will jump to your competitor's page if yours is slow.
According to a BBC news article, nearly 50% of the users will only load for 3 seconds for a website to load. Therefore, you risk losing potential clients if you do not compress the images you post. In addition, you will lose your sales and rank, as page load time is crucial in Google's algorithm.
'You can use Adobe Photoshop to reduce the image file size by using the 'Save for Web' command. This will reduce the file size without compromising the image quality', says Cristian Ward, CEO of Sandiegoseo.company
Choose the Best File Type
When posting on web pages, there are mainly three image files: JPEG, PNG, and GIF. Here are things that you should consider before posting.
- JPEG or JPG: It is the most common image file type. It is preferable when it comes to e-commerce. It maintains the best colors and graphics even when the file size has been significantly compressed. JPEG images tend to lose their quality if you save them frequently.
- PNG: This file type produces better-quality images and can be used for web pages. PNG is bigger than JPEG, maintaining its quality despite multiple edits and saves.
- GIF: This file should only be used as a thumbnail. It is better to avoid using GIFs as large images to maintain an optimum page load speed.
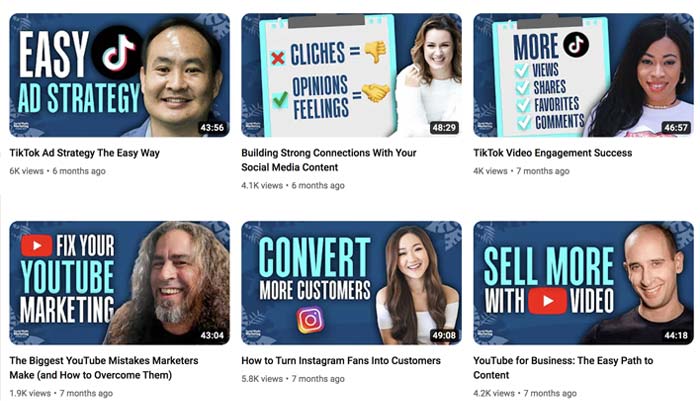
Optimize Image Thumbnails
We are all visual creatures, and a thumbnail can help you get organic visibility.
Image thumbnails can exponentially increase the click-through rate and get traffic to your webpage. However, they can also be a silent killer by hampering your page load speed.
It is critical for your ranking to have an optimized thumbnail. Here is how-
- Keep your thumbnail as small as possible.
- Match the thumbnail image to the context to increase the click-through rate.
- Ensure that your thumbnail's alt attribute text differs from your images' alt attribute. You do not want your thumbnail indexed instead of the larger picture.

Avoid Using Decorative Images
Anything unrelated to a product image can be considered a decorative image, which is non-essential to understanding the context of the web page.
These images may add to the aesthetics of your web page and make it visually appealing. However, decorative photos can slow down your page speed due to their large file size.
If you do not want to lose potential customers due to a slow web page, keep these tips in mind-
- Use a template that minimizes file sizes.
- Shrink the large images down without ruining the image quality.
- Avoid using large images in the background; use CSS to control the color.
- Cut the middle of the background image, or make it transparent to reduce the file size significantly.
Unique and Original Images
You do want to drown in a sea of similar images. To rank on SERPs, you need to be original. Create an image that is unique and stands out amongst others. The web is cluttered with gazillions of generic stock images. What makes yours different?
However, ensure that the image you use does not have copyright issues. If you are using images that you do not have a license to, you are risking yourself with an expensive lawsuit.
If you violate any copyright issues and the original content owner identifies it on your website, you can be issued a notice under Digital Millennium Copyright Act (DMCA).
You can try free sites to avoid getting into trouble using copyrighted images. like Pixabay, and Pexels.
Include Image Sitemap
You have two options if you want more images of your webpage to appear in Search Engine images. You can either add your pictures to an existing XML Sitemap or create another XML for your photos --- an image Sitemap.
Typically, an image sitemap contains information about the image that Google or other search engines should index. This additional information about the image helps Google crawl up to your web page. It helps Google discover images it might not otherwise find, not being mandatory.
As a website owner, you can provide additional information like the type of image, the title, the caption, the geographical location, the subject, and the license.

Enable Lazy Loading
Reducing the file size and choosing a suitable template are ways to optimize your images before uploading. After uploading, you can also optimize your image by enabling the Lazy Loading option.
The practice of deferring the loading or initializing the process of an image on a webpage is called Lazy Loading. This feature helps the page load faster. The object or image on the web page is downloaded only when needed. If a user scrolls through your website, the image posted will not load until the reader arrives.
There are various advantages to enabling this feature. Some are:
- Lazy Loading webpage reduces initial page load time and increases the user experience and engagement.
- It conserves resources for the website owner and the user by displaying content only when requested.
Key Takeaways
- Concentrate on having a visually appealing web page to increase user engagement and interaction.
- Ensure your image title, caption, and alt attribute are descriptive, distinct, and keyword-rich.
- Do not use large images on your webpage to ensure an optimum page load speed.
- Ensure that the image you use is relevant to the webpage's content.
- Create original and unique images to stand out in a crowd of similar images.
- Avoid using sensitive, contentious images on your webpage unless your context demand so.
- Do not use images without a license to avoid copyright issues.
- Use optimized thumbnails to generate more traffic and increase your click-through rates.
- Optimized images can change your SEO game and help you rank on image Search Engines.




















 Content Writing Services
Content Writing Services  Local Seo
Local Seo  Ecommerce Seo
Ecommerce Seo  Technical Seo
Technical Seo  Seo Company In Gurgaon
Seo Company In Gurgaon  Seo Company In India
Seo Company In India  Seo Company In Chennai
Seo Company In Chennai  Seo Company In Kolkata
Seo Company In Kolkata  Seo Company In Ahmedabad
Seo Company In Ahmedabad  Seo Company In Jaipur
Seo Company In Jaipur  Free Website Analysis
Free Website Analysis 




