We all know that website speed is a crucial factor when it comes to user experience. After all, no one wants to wait around for several seconds while your content is loading. Unfortunately, WordPress websites are notorious for being slow and sluggish. This can lead to visitors bouncing off your page before they even get a chance to read your content. Let's explore how to optimize and increase the speed of your WordPress website in just a few simple steps.
The quality of your hosting has a significant impact on the speed of your WordPress website. Using a faster WordPress host will make a big difference in how quickly your page load. It also impacts the size and complexity of your site, and the plugins and themes you are using.
Why website speed is important
There are many reasons behind the importance of website speed. A good loading speed gives a better user experience and helps in sales conversion. A low page speed increases the bounce rate and an impatient user will not wait for the site to load. In other words, you are likely losing out on potential customers and revenue all because of low page speed.

Here are several reasons why website speed is important:
User experience
A fast website provides a better user experience, reducing bounce rates and increasing engagement.
SEO
Google uses page load speed as a ranking factor, so a faster website can improve search engine optimization (SEO).
Conversion rates
Faster websites tend to have higher conversion rates as users are less likely to abandon a fast-loading website.
Mobile optimization
With increasing mobile internet usage, it is important to have a website that loads quickly on mobile devices.
User engagement
Research shows that a low page speed frustrates users and the probability of leaving the site increases exponentially. Remember you are competing with thousands of other sites aiming to get ranked on keywords.
Reduce bounce rate
A fast website can also help you reduce the bounce rate, which is the percentage of visitors who leave the website in just a few seconds because of lazy loading.

How to increase WordPress website speed
Here are ways to increase WordPress website speed:
Use a fast web hosting service.
Hosting plays a crucial role in impacting page speed and should not be taken lightly. Shared hosting generally has a low page speed and one should always opt for dedicated servers. A few extra bucks on the server should not be a problem for you as the results get influenced.
Fortunately, there are plenty of great WordPress hosts out there that can offer you the performance you need at a price you can afford.
Also, a WordPress site needs to be able to load quickly and efficiently to provide a good user experience. A slow website can lead to frustration and even abandonment by users. By using a fast web hosting service, you can ensure that your WordPress site loads quickly and efficiently, providing a better user experience for your visitors.
Use a caching plugin.
If your website is built on WordPress, one of the best ways to improve its performance is to install a caching plugin. Caching downloads and keeps a copy of the files on your browser. These can be CSS and JS files along with images and icons. When the user visits your site, the files get delivered from this cache instead of downloading them gain from the server. This improves your page speed dramatically.
Some of the well-performing cache plugins are W3 Total Cache and WP Super Cache.
Optimize your images.
Images constitute the maximum weight of heavy lifting of a website and hence are necessary to optimize them. Optimizing your images can help improve your website's performance and also save storage space and bandwidth.
When you're optimizing your images, it's important to keep in mind both the quality and the file size of your images. The images need to be compressed or resized without sacrificing quality. You do not want to serve pixelated images to users.
Minimize HTTP requests.
When it comes to optimizing web page performance, one of the most important considerations is the number of HTTP requests that are required to load the page. The browser makes a round trip to the server every time an image has to be downloaded. This trip delays the loading of the site and you should aim to reduce the frequency.
This can be achieved by combining multiple CSS or JavaScript files into a single file to reduce the number of requests, Compress images to reduce their file size and minimise the time taken to download them, Store frequently used files locally so that they don’t have to be requested from the server every time a page is loaded, Only load images and other media when they are needed, rather than loading everything at once, etc.
Use a content delivery network (CDN).
CDN is a web of geographically spread servers that keep a copy of your files. Whenever a user visits a site the nearest server delivers the content. So instead of delivering from a central system, the CDN being a distributed system helps cater to users from any geography with improved performance.
By using a CDN, you can offload the delivery of static assets such as images, CSS, and JavaScript files to a network of servers located closer to the user, It can significantly improve the performance of your website.
CDN significantly reduces the time it takes for your website to load, helps in handling large amounts of traffic, and offers added security features such as DDoS protection and SSL certification.
CSS and JavaScript files
Look forward to combining CSS and JS files to reduce the HTTP requests. Once they have been combined, minify them to remove the blank space. A minified file is lighter than a non-minified one and gets downloaded faster.
Simple steps on CSS and JS files result in faster loading times and an improved user experience for your website visitors.
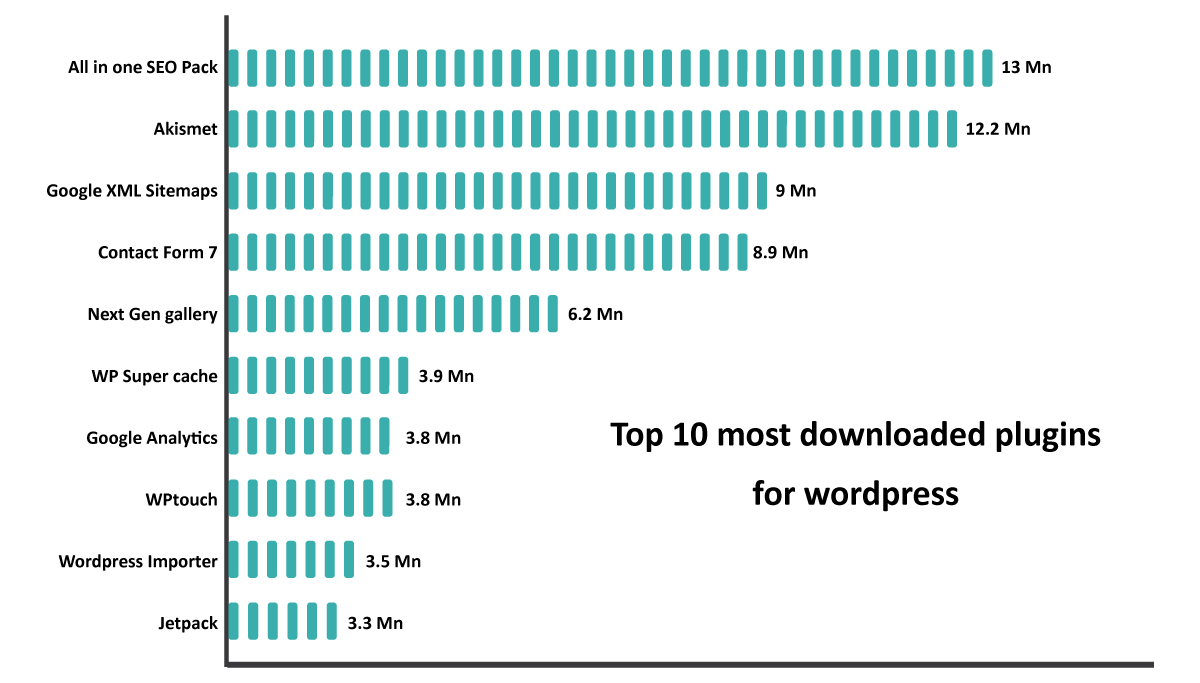
Reduce the number of plugins you use
Reducing the number of plugins, you use on your website is another technique for improving its performance. Each plugin you add to your website can slow it down, as it requires additional resources to be loaded and processed. Some plugins may also be poorly coded or outdated, which can further impact your website's performance.
To reduce the number of plugins you use, use only really necessary plugins; use alternative solutions that don't require plugins, such as custom code to achieve a similar result, also make sure that all plugins you use are up-to-date, which can result in faster loading times and an improved user experience.
Choose a faster WordPress theme
Getting a fast WordPress theme is pretty difficult, as they are made for the masses and do not place an emphasis on page speed. This can impact your SEO results drastically. A well-coded theme is likely to perform better and load faster. Look for themes that are developed by reputable companies or have a large number of positive reviews.
Make sure the theme is responsive and works well on different devices and screen sizes. Themes with simple designs and fewer features are often faster than themes with complex designs and a lot of features.
Update WordPress, themes, and plugins regularly
Update your WordPress version, themes, and plugins on regular basis. Not only will this help to keep your site more secure, but it can also help to improve the speed and performance of your site.
It's important to regularly check for updates and to perform them regularly, usually once or twice a month. You can set up automatic updates for WordPress and some plugins to make the process easier. In summary, keeping your WordPress version, themes, and plugins updated is essential for security, compatibility, bug fixes, and new features.
Disable the hotlinking of your images
"Hotlinking" refers to when another website uses an image from your site without downloading it to its server. This can increase the load on your server and negatively impact your website's performance.
It's generally a good idea to disable the hotlinking of your images. By doing so, you can avoid people using your images without permission, and you can also better control how your images are used. Additionally, disabling hotlinking can help improve the speed of your website.

Conclusion
Increasing the speed of your WordPress website is an important step to ensure that users have a positive experience and stay on your site. By following our tips, you can optimize your website for faster loading speeds without needing any advanced technical knowledge. From compressing images to leveraging caching plugins, there are many simple yet effective methods for improving the performance of your WordPress site. Implementing these changes will help you get the most out of your WordPress website and make sure it stays running quickly and smoothly!



















 Website Designing Company In Delhi
Website Designing Company In Delhi  Ecommerce Website Development In Delhi
Ecommerce Website Development In Delhi  Php Web Development
Php Web Development  Wordpress Website Development
Wordpress Website Development  Laravel Developer
Laravel Developer  Javascript Developer
Javascript Developer  Ecommerce Seo
Ecommerce Seo  Technical Seo
Technical Seo  Seo Company In Mumbai
Seo Company In Mumbai  Website Development In Bangalore
Website Development In Bangalore  Seo Company In Ahmedabad
Seo Company In Ahmedabad  Website Development in Ahmedabad
Website Development in Ahmedabad 




