Getting your basic website requirements right can be a big challenge for technically weak people, as they miss out on the fine details. Having developed 100+ websites in less than 3 years, I have come across many owners who got sub-standard websites from the website developers. The main reason is that the owners needed to place their requirements more on the developer.
If you don't get your website requirement right at the start of developing it, you end up either getting good for nothing website or paying up for the services you might have missed. Technically ignorant in a digital world is like going on one limb to a crowded place. You can imagine the amount of difficulty you are going to face due to technical incompetence.
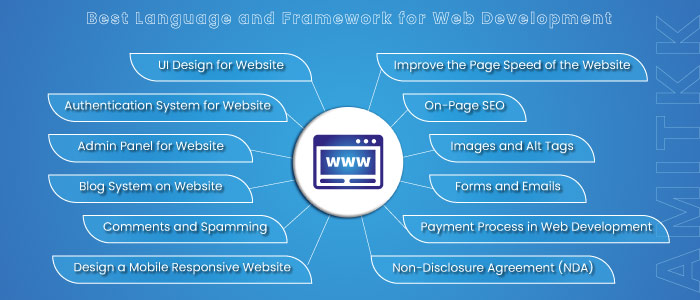
Best Language and Framework for Web Development
Ask the developer in what language or framework he will develop the website. If you need to become more familiar with the language or framework, read about it online or may be connected with a friend or some senior developer to know more. The choice of language or framework goes a long way in deciding how your website responds, scalability, and performance. If they decide to use WordPress, ask the developer not to use any plugins like an elementor or bakery to develop the website. Instead, ask the developer to Language and framework
You can also ask the developer to explain why he has chosen that particular language or framework over others. The developer should give you a good idea of the reasons behind the decision.

UI Design for Website
The UI design is one thing that always gets between a developer and the client, as it is very subjective. Many website requirements have gone haywire because the client was either confused, fickle-minded, or mostly both.
Before you get to the finer details of your website requirement, ensure your understanding of the UI design is clear and concrete. Either share a design or idea of how you want the website to be or ask the developer. Whatever it might be, finalize the UI design beforehand.
Authentication System for Website
Do users have to register and log in to your website to access some functionality? If yes, the authentication system (Register, Login, Forgot Password, and Reset Password) becomes crucial in your website requirement list.
WordPress has a very lousy good-for-nothing authentication system, even with plugins. It would help if you ideally opted for some other framework, and I would suggest the lovely combination of ReactJS and Laravel.
Admin Panel for Website
Does a detailed admin panel feature in your basic website requirements?
It should.
You should be able to edit most things in the admin panel, approve or even delete some stuff, and add blogs. WordPress provides a robust admin panel one can use while it can be developed easily in other frameworks and languages.
Design a Mobile Responsive Website
Mobile responsiveness should be on your website requirement list and get a definite yes from the developer. Mobile responsiveness is a key factor in getting SEO rankings for the website.

Blog System on Website
A detailed blog system should be in your website requirements checklist finalized with the developer. Whether you use the blog system or not comes secondary to this requirement. Blogs add content to the website and help you target more keywords than possible without the blog system.
Blogs in WordPress are easy to have because of their file structure. The blog system should have options to create categories and tags and search for blogs through the blog systems.
Comments and Spamming
Users should be able to comment on your blogs that you approve of publishing. You will also need to delete these comments if they are unsuitable for the website.
Further, the system should be capable enough to stop the spammers from publishing.
All this is easy in WordPress but needs to be developed in other frameworks.
Forms and Emails
When a user fills out a form on the website, they should get a mail from the system copied to you of the details they have provided in the form. Moreover, this data should be stored in a database for future purposes.
In WordPress websites, contact form 7 and Flamingo are used for forms and emails.
On-page SEO
As a part of the SEO requirement in the future, ask your developer if he can change the title and description of the pages by yourself. You can ask for a demo from the developer when handing it over.
In websites developed in WordPress, you can do this very easily through the famous Yoast plugin. You must develop websites developed in other frameworks like Laravel or a frontend framework like ReactJS from scratch.
Images and alt tags
You must be able to change the images and alt tags, even with little or no coding knowledge. WordPress can easily do this through its media tab, which provides options for updating alt text and titles.
Emphasize the ability to change alt text as they play a crucial role in SEO. Many developers leave this part as they look from a developer's perspective, whereas they should have the hindsight of a marketing guy.
Improve the Page Speed of the Website
Although not directly a part of website development, something your website developer may emphasize on. It would help if you stayed rigid about that page speed results from how the website gets developed and hence should be a must on your website requirement list.
What libraries are included and how they are used impact the page load speed, user experience, and SEO ranking.
Your page speed should cross the 80+ mark on mobile and hover around, if not cross 90+ on desktop.
Non-Disclosure Agreement (NDA)
Every new website requirements checklist should include an NDA to keep things clear. Get an NDA from the net or write one of your own and make its signing the first thing in your website requirement. An NDA protects your idea from being discussed or shared openly. An honest developer would be fine with signing them; it should not be a bone of contention.

Payment Process in Web Development
Get the payment process right from the start. If required, divide the whole process into phases depending on how much the work gets done.
You can break down your website requirement into small steps and ask the developer to estimate the time required to develop each module. You can divide the payment process into 3-4 batches as the work proceeds. Keep a small amount, let's say 10%, with you to be cleared once the website is live and tested for another 15 days.
This basic website requirements template can help you get your developer's requirements right. Once the website is delivered, you should test it rigorously and share it with friends and family members for their opinion. Please do not rely on the developer to test unless he is me. Please find out the issues you would like to get changed and especially go through the above list.
Things to consider when choosing a website development company
Choosing a web development company is an important decision that requires careful consideration. Your website is the face of your business, and the quality of the website design, development, and maintenance can directly affect your bottom line. Here are several things to consider when selecting a web development company:
Experience of the team
One should look for a company that is well-versed in the type of website you need. Always ensure the web development company you choose has a lot of expertise in creating, building, and maintaining websites. This will give you a better understanding of their skill level and how well they comprehend the requirements of your website. Before finalizing, ask for a portfolio of websites they have created in the past.
The reputation of the agency
A web development company's reputation can tell you a lot about the quality of its work. To evaluate the quality of a company's service, look at its reviews and customer feedback.
Skill level of the development team
With the right team in place, a website that looks fantastic, performs flawlessly and is searchable by potential consumers can be created. The team should include web designers who can craft the perfect look for a website, coders who can write clean and efficient code, content managers who can craft engaging content, and SEO experts who can help ensure a website can be found on the web.
Website development process
Knowing the steps a web development company takes to build a website that fits your expectations gives you peace of mind. A process is a series of steps to reach a desired outcome. Learning a company's approach to website creation is crucial while on the hunt for a web development firm. Ask the company to explain its website development cycle in detail.
Clarity of communication
Your chosen company should quickly address your inquiries and requests. Communication is critical to a successful web development project. Since the website will be created per your requirements, the more transparent and open the discussion, the more probable you will be pleased with the outcome.
Website development cost
If you're considering taking on a project, get a quote first. The complexity of the project will determine how much a website will cost. Ask for definite pricing depending on the characteristics you want because sometimes the website price might go above the initial budget. Every project should include a timetable so you know how long it will take to complete.
Support system
Your website can continue to function flawlessly and in top configuration with the correct assistance and maintenance. So, once you have created a website with a web development company, it's crucial to ensure you have ongoing support and maintenance to keep your website running smoothly.
When selecting a web development company, it's essential to take the time to research the company's experience, reputation, skills, process, communication, cost, and support. Doing so will help ensure that you select a company that can deliver a high-quality website that meets your needs.
If you have a website requirement, feel free to connect with me. I develop many beautiful and powerful websites in WordPress, React JS, and Laravel development.



















 Website Designing Company In Delhi
Website Designing Company In Delhi  Ecommerce Website Development In Delhi
Ecommerce Website Development In Delhi  Wordpress Website Development
Wordpress Website Development  React Development Company
React Development Company  Vue Js Development Company
Vue Js Development Company  Quasar Developer
Quasar Developer  Ui Designer
Ui Designer 




